Getting started with Microsoft Teams Development – Part 4

- Part 1: Setting up your development environment
- Part 2: ngrok: why and how to use it
- Part 3: Creating your first Microsoft Teams app
- Part 4: Creating Configurable Tabs in Microsoft Teams (This one)
In this post we will go deeper on creating Configurable Tabs in Microsoft Teams. Like I already mentioned a configurable tab can be part of a channel or a groupchat. So think about what information you are going to show here. It’s should provide information that is helpful to an entire team. And remember that a user can configure the tab experience the first time it’s added.
Getting started
The following information should be added to your manifest.

As you can see there are a less possibilities to configure then in a static tab. This is because it’s configurable. So that means we must set that information when the tab is being added. Now the “canUpdateConfiguration” is there so that you can specify whether a user can reconfigure the tab again after it’s added.
To keep this example simple, I’ve added a new HTML page called “ConfigurePage.html” to our solution. When building a real solution, you would probably add some code behind.

And added this to manifest

Now to make sure that I’m looking at the correct page I’ve just added some text to the page.

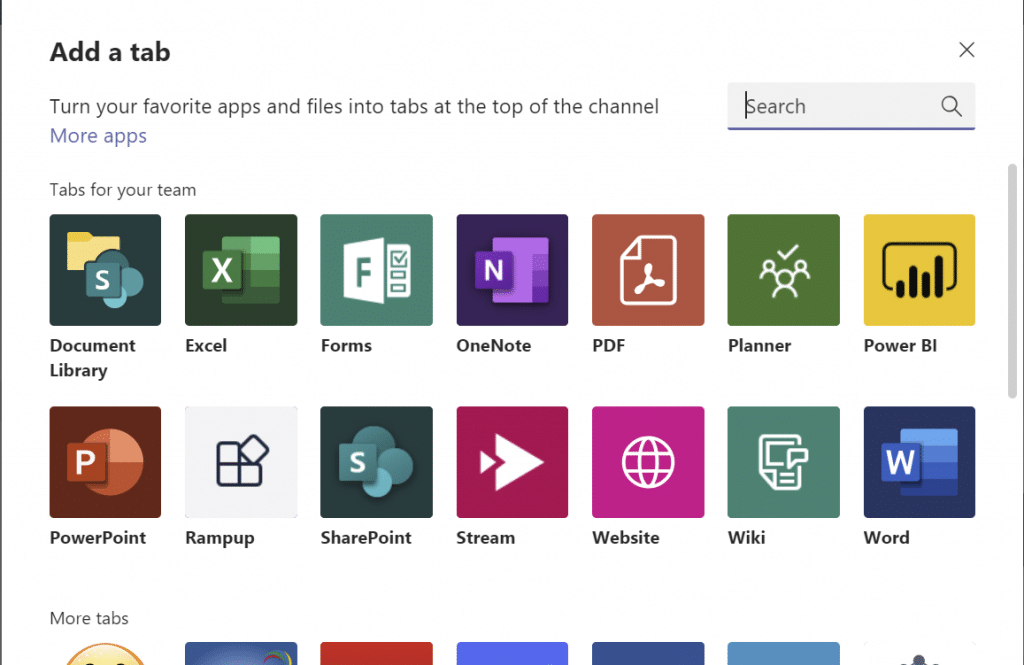
Start up the solution and add the manifest again to Teams. No need to remove the app first. Teams will automatically overwrite it. If you want you can immediately configure the tab for a Team and a Channel but I’ve chosen to add it myself. Go to a test channel and add a new tab. You should see the one you just added here.

Now we get to see our ConfigurePage.

But as you can see that’s the only thing it does. The save button is not enabled so we cannot save the tab. (which is a good thing now because we don’t have any page to show yet 😊)

add another page that will become our tab. I’ve added a new html page and called it “ConfigurableTabDisplay.html”.

Now this still doesn’t enable my save button. For that we need to have our configurePage talking to Microsoft Teams. This can be done in JavaScript. First add a reference to the Microsoft Teams JavaScript SDK https://docs.microsoft.com/en-us/javascript/api/overview/msteams-client?view=msteams-client-js-latest
I’m just going to take the CDN Link, add a button to the page and create an event handler for when the button is clicked. We also need to tell teams that the moment the tab is saved the information that it needs to save it. So the same information we provided for our static tab in the manifest but now in code. This is done with the ‘setSettings’ method. This has a few required parameters and a few optional.

the Microsoft documentation https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/tabs/tabs-configuration#collecting-user-information
Id, contentUrl, a suggested display name and a website url to open our page full screen. This will be the end result. the Teams app again, we can test it out.
Our own save button is added, and the Teams configurable tab save button is not active yet. When we click our own save button, the save button is enabled and we can add the tab.


More information required?
So we can add a tab that has no functionality. That’s something we always need 😊 Let’s dive in a little deeper. For starters we want to know some information when our configurePage is called. There are 2 ways we can do this. We can use URL Placeholder values in the manifest or we can use the Teams JS SDK.
If we want to use the url placeholder values then change the values in the manifest. So instead of this.
"configurationUrl": "https://localhost:44314/ConfigurePage.html",
Change it to
"configurationUrl": "https://localhost:44314/ConfigurePage.html?name={loginHint}&tenant={tid}&group={groupId}",
Now we can get the information from the query string when our page is called. But we can also use the JavaScript SDK provided and that we already added to our page to get information.

The above will get the context provided by Teams and will give us the required information. This is very handy when building a real application because we might need to authenticate the user. If we now add reload our app we can see that the information is updated.


I’ve also removed some data from my tenant ID 😊 This solution is also available on GitHub if you want to check it out. https://github.com/RickVanRousselt/MSTeamsRampUp